close
1.前置作業:
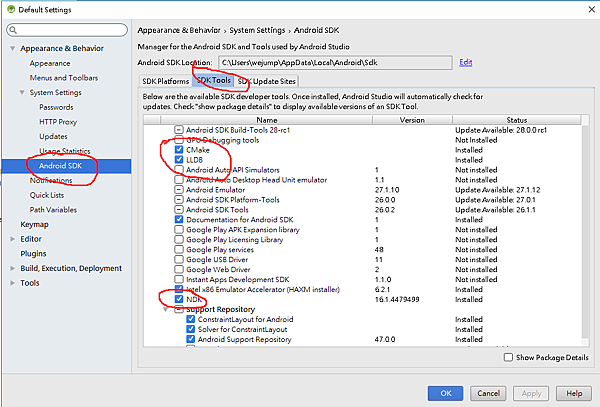
- Android Studio 2.3.1 打開SDK Manager安裝以下SDK Tools內的
- CMAKE
- LLDB
- NDK

2.範例下載:
裡面提供的範例如下圖

3.建置新的Android Studio專案
1.Create a new Project in Android Studio
2.Check the Include C++ suport to enable C++.

下一步

下一步 選空的Activity

下一步

下一步要設定一下紅色的地方
- 在 Configure your new project 选项中,勾选 Include C++ Support 选项。
- 点击 Next,后面的流程和创建普通的 Android studio 工程一样。
- 在 Customize C++ Support 选项卡中。你有下面几种方式来自定义你的项目:
-
- C++ Standard:点击下拉框,可以选择标准 C++,或者选择默认 CMake 设置的 Toolchain Default 选项。
- Exceptions Support:如果你想使用有关 C++ 异常处理的支持,就勾选它。勾选之后,Android Studio 会在 module 层的 build.gradle 文件中的 cppFlags 中添加 -fexcetions 标志。
- Runtime Type Information Support:如果你想支持 RTTI,那么就勾选它。勾选之后,Android Studio 会在 module 层的 build.gradle 文件中的 cppFlags 中添加 -frtti 标志。
- 点击 “Finish”。

開啟專案後遇到問題
Error:A problem occurred configuring project ':app'.
> Could not resolve all dependencies for configuration ':app:_debugApkCopy'.
> Could not find any version that matches com.android.support:appcompat-v7:27.+.

解法:
更新到最新的studio
4.放入C++原碼
cpp 目录存放你所有 native code 的地方,包括源码,头文件,预编译项目等。对于新项目,Android Studio 创建了一个 C++ 模板文件:native-lib.cpp,并且将该文件放到了你的 app 模块的 src/main/cpp/ 目录下。这份模板代码提供了一个简答的 C++ 函数:stringFromJNI(),该函数返回一个字符串:”Hello from C++”。
我在這裡放置 C++原碼ScreenPointPixel.cpp跟ScreenPointPixel.h.另外IUnityInterface.h和IUnityGraphics.h 是WebGL平台下JavaScript和C語言插件的例子,並且演示瞭如何通過腳本與它們進行交互。既然可以使用C/C++源代碼,那就可以訪問底層插件接口用來渲染

5.編輯CMakeLists.txt 指定lib的位置

改成如下

另外將

改成

然後修改build.gradle 內新增圈選部分

之後按下build 就可以產出SO

這是產出的SO
參考資料:
全站熱搜


 留言列表
留言列表
